Tutorial 2: Loading a View
Loading and Displaying a Dynamic View
This tutorial covers the processes involved in loading up a HTML page into OBYX, modifying it and displaying the modified content.
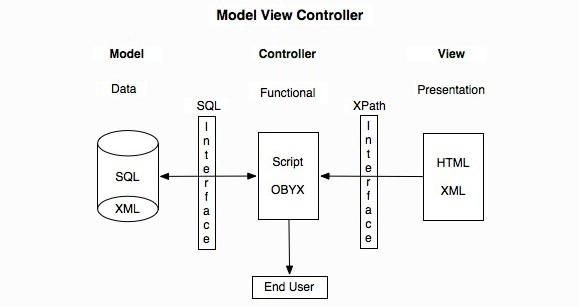
OBYX works on the MVC model, in this tutorial we will create a view, in our MVC Model-View-Controller the view is the part of the program output to screen and viewable by the users, see the diagram below. OBYX, much like other scripting languages has the capacity to move data to and from a SQL database (Model) and from XML files, which can be equally used to store data, OBYX handles all the operational and functional processes for displaying dynamic webpages, hence the name controller. In our diagram we can also see two interfaces, these are SQL to interact with SQL databases and XPath with XML files. A great advantage of OBYX over other scripting languages, is that it is written in XML and enables validation against any arbitrary XML schema.

You can learn more about the MVC Model-View-Controller.
For this example the view consists simply of a "div" tag in the body of our XHTML file, which we'll call "loadingview.ixml", (We use the IXML file extension, however this can be any other extension). This XHTML view is loaded and modified by the Obyx file and then displayed to screen.
Separating the view from the control means the XHTML is used for what it was originally designed: structure, displaying data on webpages. All the processing (control) is handled by OBYX, which in this case lives in an external file.
As mentioned in the "hello world" tutorial, OBYX is written in XML. You are most likely familiar with XHTML, so create the "loadingview.ixml" file with the code provided below and place it on the server, you could create a separate directory for this tutorial and call it "view", although this is not necessary.
The View
loadingview.ixml:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="en" lang="en">
<head>
<meta http-equiv="content-type" content="text/html; charset=utf-8" />
<title>Loading a View</title>
</head>
<body>
<div>Change Me!</div>
</body>
</html>
If we now open the "loadingview.ixml" file in a browser all we should see is the text contained within the "div" which is: "Change Me!".
The Control
Now we will create the control, "loadingview.obyx". In the root instruction we define the "xmlns" attribute, with the value of "http://www.obyx.org". This tells the processor that it is an OBYX XML file and that all anonymous elements should be treated as OBYX elements. We usually run OBYX in the anonymous namespace but we dont have to.
<myelement /> - anonymous tag (usually Obyx uses anonymous)
<x:myelement /> - tag in the 'x' name space.
<rss:myelement /> - tag in the 'rss' name space.
loadingview.obyx:
<instruction xmlns="http://www.obyx.org">
<input>
<instruction note="declare namespace hook h for xhtml">
<output space="namespace" value="h"/>
<input value="http://www.w3.org/1999/xhtml"/>
</instruction>
<instruction note="load view item from xhtml file">
<output space="store" value="view" />
<input space="file" value="loadingview.ixml"/>
</instruction>
<instruction note="add text to the view (div)">
<output space="store" value="view#//h:div/text()" />
<input value="Changed by Obyx" />
</instruction>
<instruction note="display view (and release from store)">
<input space="store" value="view" release="true" />
</instruction>
</input>
</instruction>
Load the View
Our view is written in XHTML. In order for OBYX to understand its structure and to manipulate it we must define and connect it to a namespace. The XHTML namespace is 'http://www.w3.org/1999/xhtml'. In the next instruction we declare this namespace, and give it a reference of 'h'. When manipulating the object we must use the 'h' prefix to identify the elements in our XPath. The "h" is an arbitrary identifier, any identifier can be used.
<instruction note="declare namespace hook h for xhtml">
<output space="namespace" value="h"/>
<input value="http://www.w3.org/1999/xhtml"/>
</instruction>
You can learn more about namespaces from the W3Schools website.
The following instruction loads the view from file and stores it into the store called 'view'.
<instruction note="load view item from xhtml file">
<output space="store" value="view" />
<input space="file" value="loadingview.ixml"/>
</instruction>Manipulating the View
We now want to change the content of the DIV that currently contains the text "Change Me!". This is where XPath comes in very handy as it allows us to target elements within the XML. We can use an XPath to both set and retrieve data from an XML object. It tells the processor to output the value to a specific place within a document, in this case we have a single "div", but in large documents it has the capacity to reduce processing and loading times a great deal.
The XPath we shall use to reference the DIV is as follows:
view#//h:div/text()The XPath is composed of three parts, the name of the store, the axis, and the XPath. Let's look at the XPath more closely and break it down into its components:
- Store: "view" - Where data is temporarily stored
- Axis: "#" - Indicates a XPath
- XPath: "//h:div/text()" - This tells the processor where to display the data
<instruction note="add text to the view (div)">
<output space="store" value="view#//h:div/text()" />
<input value="Changed by Obyx" />
</instruction>In other words: Put the value "Changed by OBYX" into the store called "view" at the position defined by the XPath "//h:div/text()".
You can learn more about XPath from the W3Schools website.
When you run the OBYX file in a browser (both the ixml and obyx could be in the same directory, however OBYX can use relative file path i.e. /div/text...), you should now see the text contained within the DIV which is: "Changed by OBYX".
Rendering to Screen
<instruction note="display view (and release from store)">
<input space="store" value="view" release="true" />
</instruction>
The final instruction simply outputs the store called "view" to screen. We dont need to specify an output as the default output of an instruction is of space 'immediate'. As we have no further use for the view in storage, it's a good idea to release it also. This frees up memory and keeps everything nice and tidy. It's not necessary (all memory is released when the engine stops) but it's good practice.
Summary of Loading a View Tutorial
You should have knowledge about the following concepts:
- How the MVC Model-View-Controller works
- Use of XML namespaces in Obyx
- How to create a View
- Use XPath within OBYX
Understanding these basic concepts are essential to OBYX programming. Spend time experimenting with each of the examples and ensure you understand why each of the elements are used.
Last Modified: Thu, 15 Jan 2015