Iteration
iteration
The iteration is a flow-function element which acts as a loop that iterates through the body a number of times as deteremined by the control element.
What is Iteration Used For?
Iteration is used to automate repetitive tasks by looping over the same code many times. The number of loops is determined by the evaluation of the control and the [!docOperation] Type.
Iteration Attributes
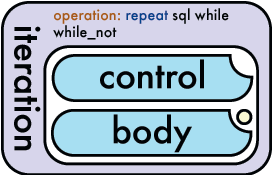
Operation: This is the only attribute for iteration and has the following options- repeat*
Evaluates the body code a set number of times. - sql
Evaluates the body code for each result from an SQL query. - while
A do-while loop that evaluates the body until a condition is met.
These operations can be used to define the behavior of the iteration loop. The default behaviour of an iteration is repeat.
There can only be a single control and body element per iteration.
Visual Guide to Iteration

Iteration Basic Examples
This first example shows how the default iteration is 1 if the control is missing:
<iteration>
<body>wombat</body>
</iteration>wombat
The number returned by the control (or number of rows in the case of sql) is the number of times the body will be run:
<iteration>
<control>10</control>
<body>1</body>
</iteration>1111111111
Iteration Advanced Example
A typical application of the iteration element is to loop through some SQL data and output a HTML view for each item of data. Our SQL table consitsts of:
+------------+
| Fruit |
+------------+
| apple |
| orange |
| pear |
| strawberry |
+------------+<li xmlns="http://www.w3c.org/1999/xhtml" ><!-- placeholder --></li><ol xmlns="http://www.w3c.org/1999/xhtml" >
<li style="display:none;" ><!-- dummy --></li>
</ol><instruction>
<comment>Define the XHTML namespace</comment>
<output space="namespace" value="h" />
<input value="http://www.w3c.org/1999/xhtml" />
</instruction>
<instruction>
<comment>Load the ol container</comment>
<output space="store" value="fruits" />
<input space="file" value="/views/ol.xml" />
</instruction>
<instruction>
<output space="store" value="fruit" />
<input space="file" value="/views/li.xml" />
</instruction>
<iteration operation="sql" note="generate list of fruit from dbtable">
<control value="select fruit from vendorTable" />
<body>
<instruction note="create new li instance">
<input space="store" value="fruit_instance" />
<input space="store" value="fruit" />
</instruction>
<instruction note="insert field into li instance">
<output space="store" value="fruit_instance#/h:li/comment()" />
<input space="field" value="fruit" />
</instruction>
<instruction note="insert li instance into list">
<output space="store" value="fruits#/h:ol/child-gap()" />
<input space="store" value="fruit_instance" release="true" />
</instruction>
</body>
</iteration>
<instruction note="display the list">
<input space="store" value="fruits" release="true"/>
</instruction>
<ol> <li style="display:none;" ><!-- dummy --></li> <li value="apple" /> <li value="orange" /> <li value="pear" /> <li value="strawberry" /></ol>
Last Modified: Thu, 15 Jan 2015